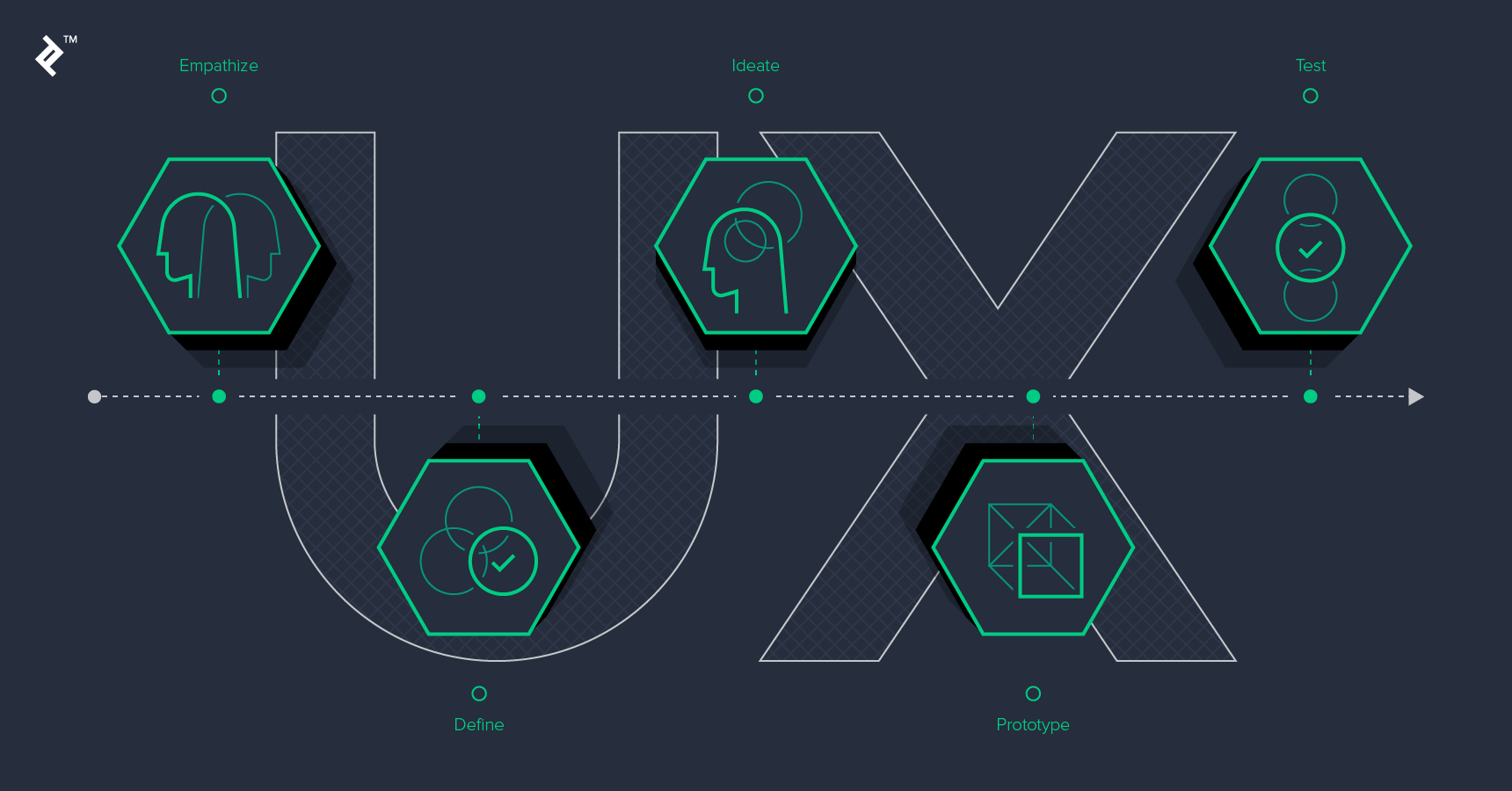
Building a good customer experience does not happen by accident. It happens by DESIGN.
- EMPATHIZE
- DEFINE
- IDEATE
- PROTOTYPE
- TEST
- IMPLEMENT
Design Thinking
The Design Thinking framework offers a problem-solving approach centered around human needs and values.

For further elaboration on design thinking, you may refer to my article published on - medium
Here is a collection of my UX/UI projects and some of my favorite components that I truly enjoy working with.
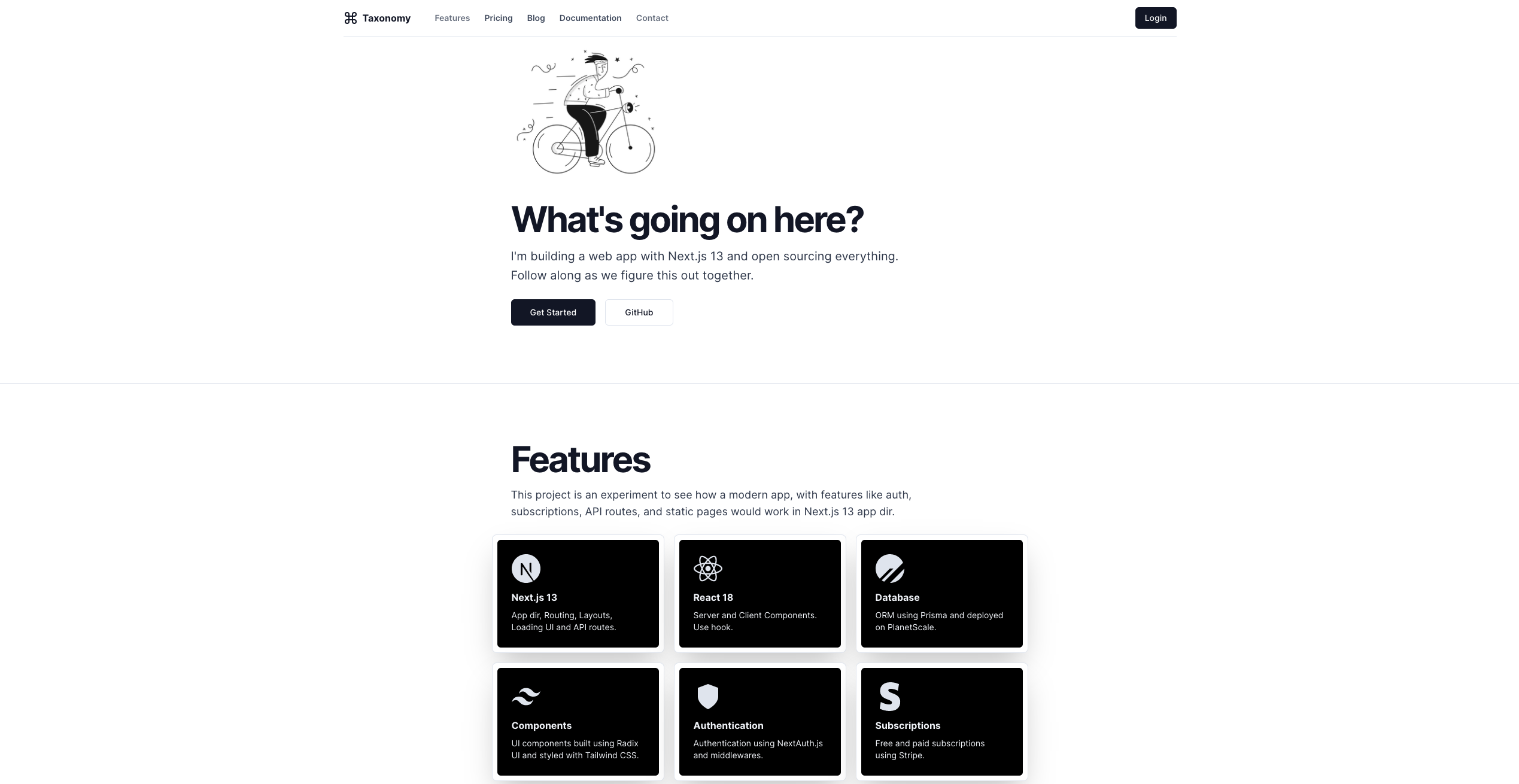
Project Title: Next.js 13 and Server Components Experiment
Project Overview: This open-source project, created by Shadcn, is one of the most exciting projects I've worked on. It explores the potential of Next.js 13 and server components in building a modern app with advanced features such as authentication, subscriptions, API routes, and static pages. By pushing the boundaries of cutting-edge technologies, this experiment serves as a valuable learning experience and demonstrates the power of these tools in creating innovative applications.

Design Process: to build on this project you need to utilized a range of tools and libraries :
- Next.js 13 (canary release) and
- React 18
- NextAuth.js for authentication
- Prisma as an ORM
- PlanetScale for database management
- Radix UI for UI components
- MDX and Contentlayer for documentation and blog content
- Stripe for subscriptions
- Tailwind CSS for styling
- Zod for validations
- TypeScript for better type safety and developer experience
Key Features:
- New /app directory
- Routing, Layouts, Nested Layouts, and Layout Groups
- Data Fetching, Caching, and Mutation
- Loading UI
- Server and Client Components
- API Routes and Middlewares
- Authentication using NextAuth.js
- ORM using Prisma
- Database on PlanetScale
- UI Components built using Radix UI
- Documentation and blog using MDX and Contentlayer
- Subscriptions using Stripe
- Styled using Tailwind CSS
- Validations using Zod
- Written in TypeScript
Results and Impact:
The project is ongoing, with a roadmap for future improvements and features, such as:
- Adding MDX support for basic pages
- Building marketing pages
- Implementing subscriptions using Stripe
- Developing responsive styles
- Creating OG images for the blog using @vercel/og
- Adding tests
- Introducing dark mode
Running Locally:
To set up and run the project locally, follow these steps:
-
Clone the repository: git clone https://github.com/saad-selim/Server-Components-Experiment
-
Install dependencies using pnpm:
-
pnpm install -
Copy
.env.exampleto.env.localand update the variables. -
cp .env.example .env.local -
Start the development server:
-
pnpm dev
License
Licensed under the MIT license.
Please customize this breakdown based on the actual content of the repository, as this is a general outline based on the repository name and the assumption that it is related to taxonomy
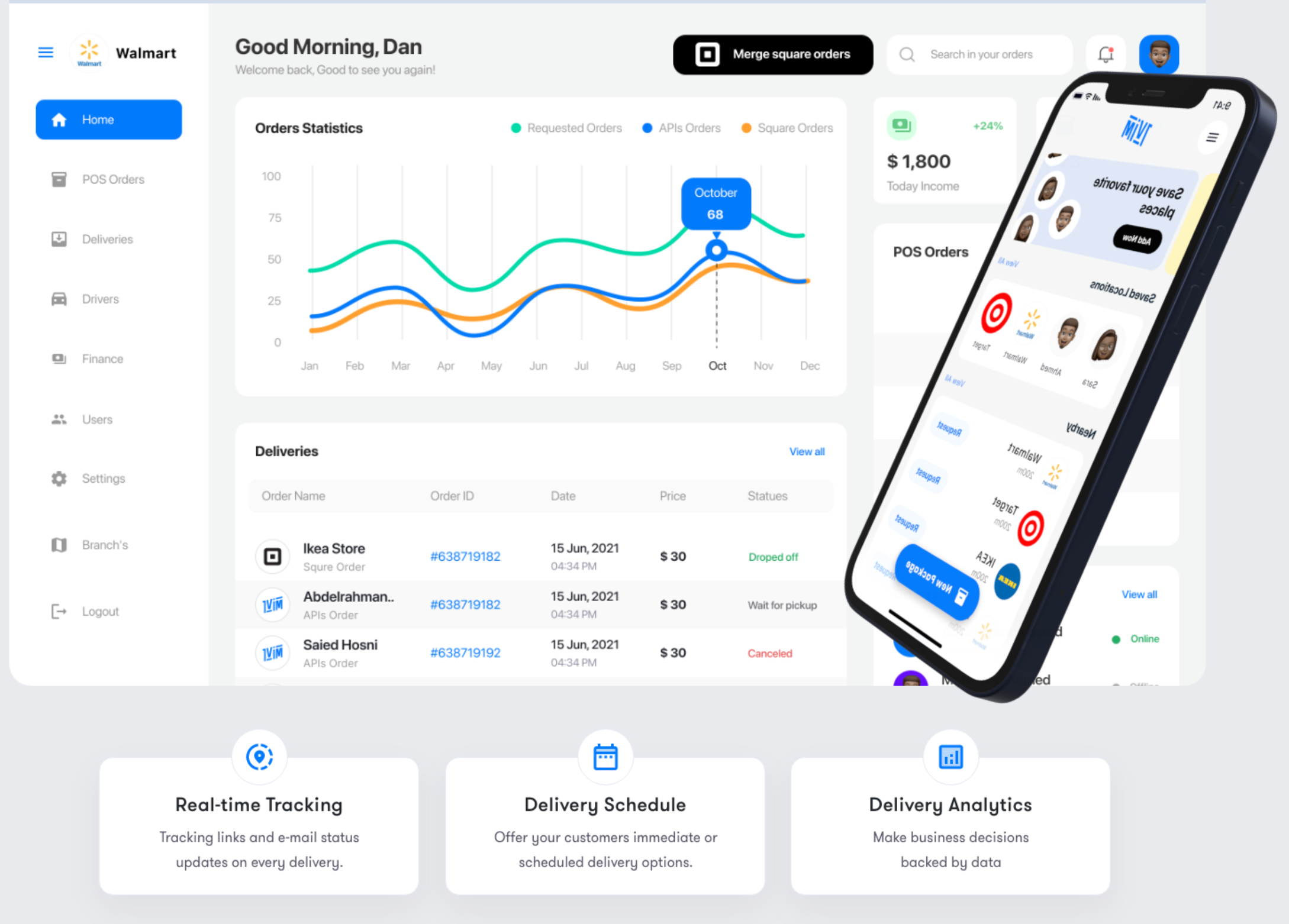
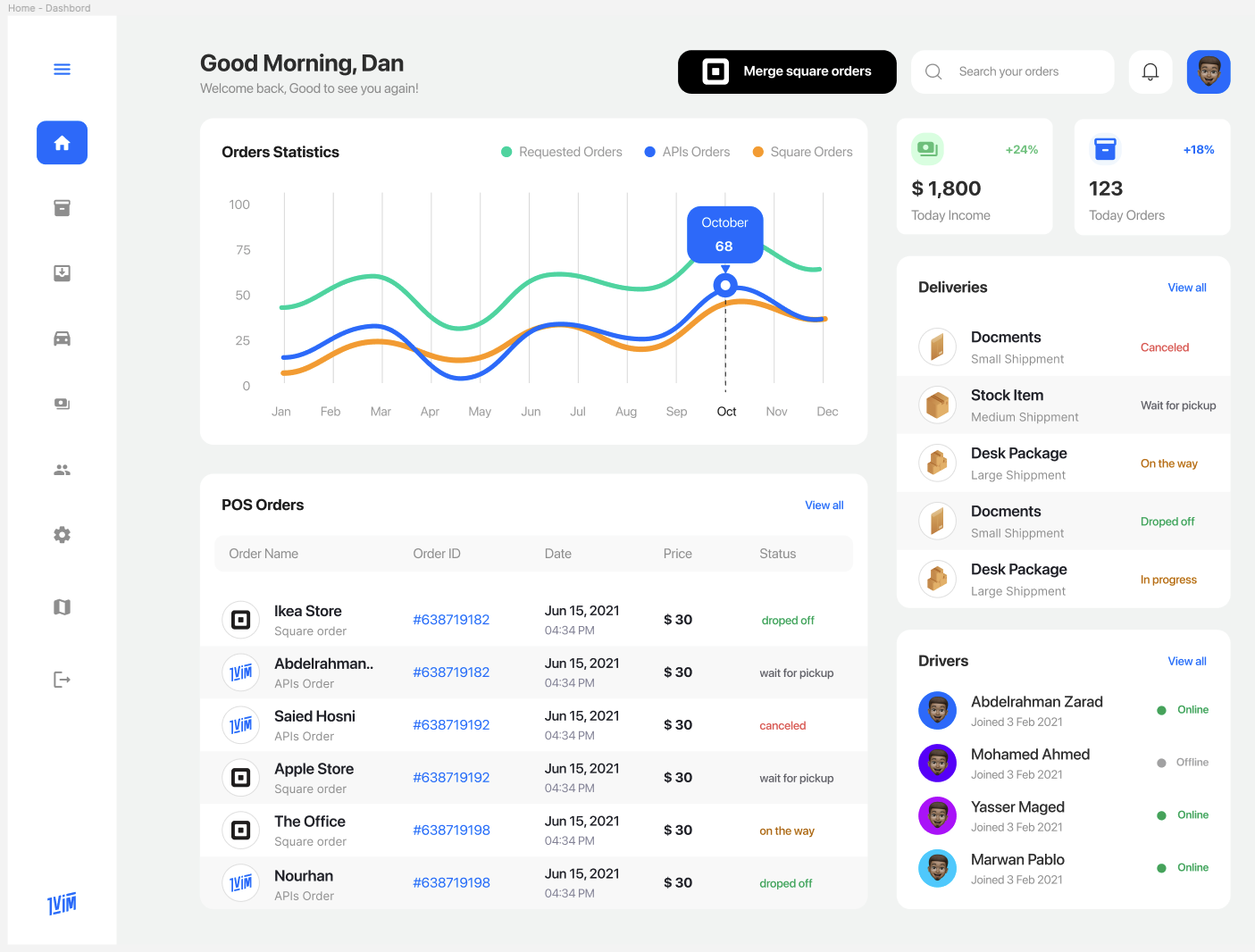
Project Title: 1VIM Last-Mile Delivery solution
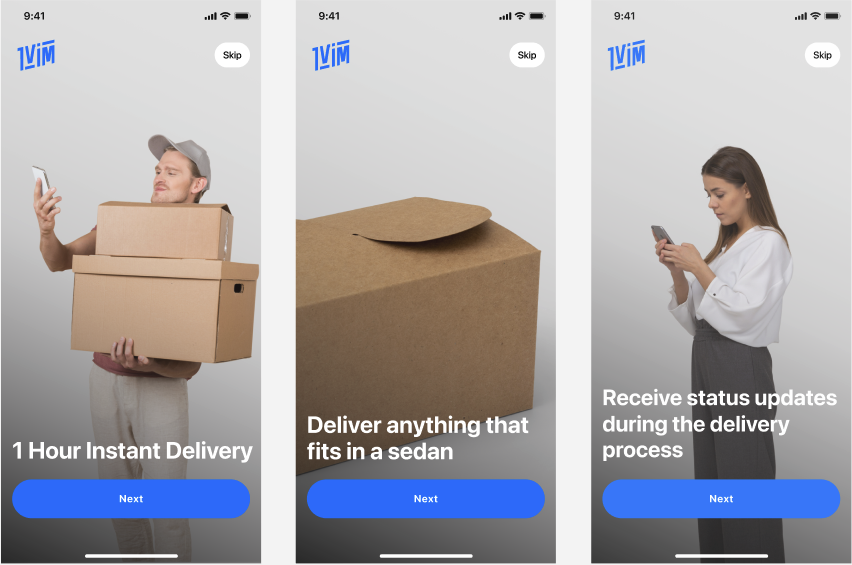
Project Overview: 1VIM is a last-mile delivery solution designed to connect local businesses with drivers, enabling one-hour delivery within the local area. The platform aims to streamline the delivery process, improve customer satisfaction, and support local businesses by providing an efficient and user-friendly platform.



Role and Responsibilities: As the lead UX/UI designer for this project, I was responsible for:
- Conducting user research and identifying user needs
- Designing the information architecture and user flows
- Creating wireframes and high-fidelity mockups
- Developing interactive prototypes for user testing
- Collaborating with the development team to ensure design consistency
- Establishing a design system and style guide: To maintain a cohesive visual identity across the app, I created a design system and style guide that defined the app's UI components, color palette, typography, and iconography. This resource served as a reference for both the design and development teams, streamlining the design process and ensuring consistency.
- Iterating on designs based on user feedback: As new feedback and insights were gathered, I continuously iterated on the app's design to address any usability concerns and improve the overall user experience. This process involved refining UI elements, adjusting layouts, and updating user flows as needed.
- Measuring success and tracking key performance indicators (KPIs): I collaborated with the product team to define and track KPIs related to user engagement, customer satisfaction, and app performance. By monitoring these metrics, we were able to make data-driven design decisions and assess the impact of our work on the app's success.

 Research and User Insights:
Through user interviews, surveys, and market research, I identified the following key insights and pain points:
Research and User Insights:
Through user interviews, surveys, and market research, I identified the following key insights and pain points:
- Local businesses require a simple and efficient platform to manage deliveries
- Drivers need an easy-to-use app that provides clear instructions and real-time updates
- Customers value accurate delivery estimates and transparent pricing
- Seamless integration with existing business workflows: Local businesses emphasized the importance of integrating the app with their existing order management systems and workflows, making it easy for them to adopt the new delivery solution.
- Flexibility in delivery options and order customization: Customers desired the ability to customize their orders, including the option to choose specific delivery windows and add special instructions for the driver.
- Driver incentives and fair compensation: Drivers expressed the need for a fair compensation system, including incentives for completing more deliveries or maintaining high customer satisfaction ratings.

Design Process:
I used Figma for wireframing, prototyping, and creating high-fidelity mockups, and collaborated with the development team using GitHub to manage project files and track progress.
Key Design Decisions:
- Simplified Navigation: I designed a clear and intuitive navigation system that allows users to quickly access essential features such as order tracking, delivery scheduling, and driver profiles.
- Real-Time Updates: I incorporated real-time tracking and status updates to keep customers informed about their deliveries and to help drivers stay on schedule.
- Transparent Pricing: I created a straightforward pricing structure that displays accurate delivery costs upfront, ensuring customers are aware of any fees before placing an order.
Results and Impact:
After launching the 1VIM app, the platform experienced:
-
A significant increase in user adoption by local businesses and drivers
-
Positive feedback from users regarding the app's ease of use and efficiency
-
Improved customer satisfaction due to faster delivery times and transparent pricing
Visual Documentation:
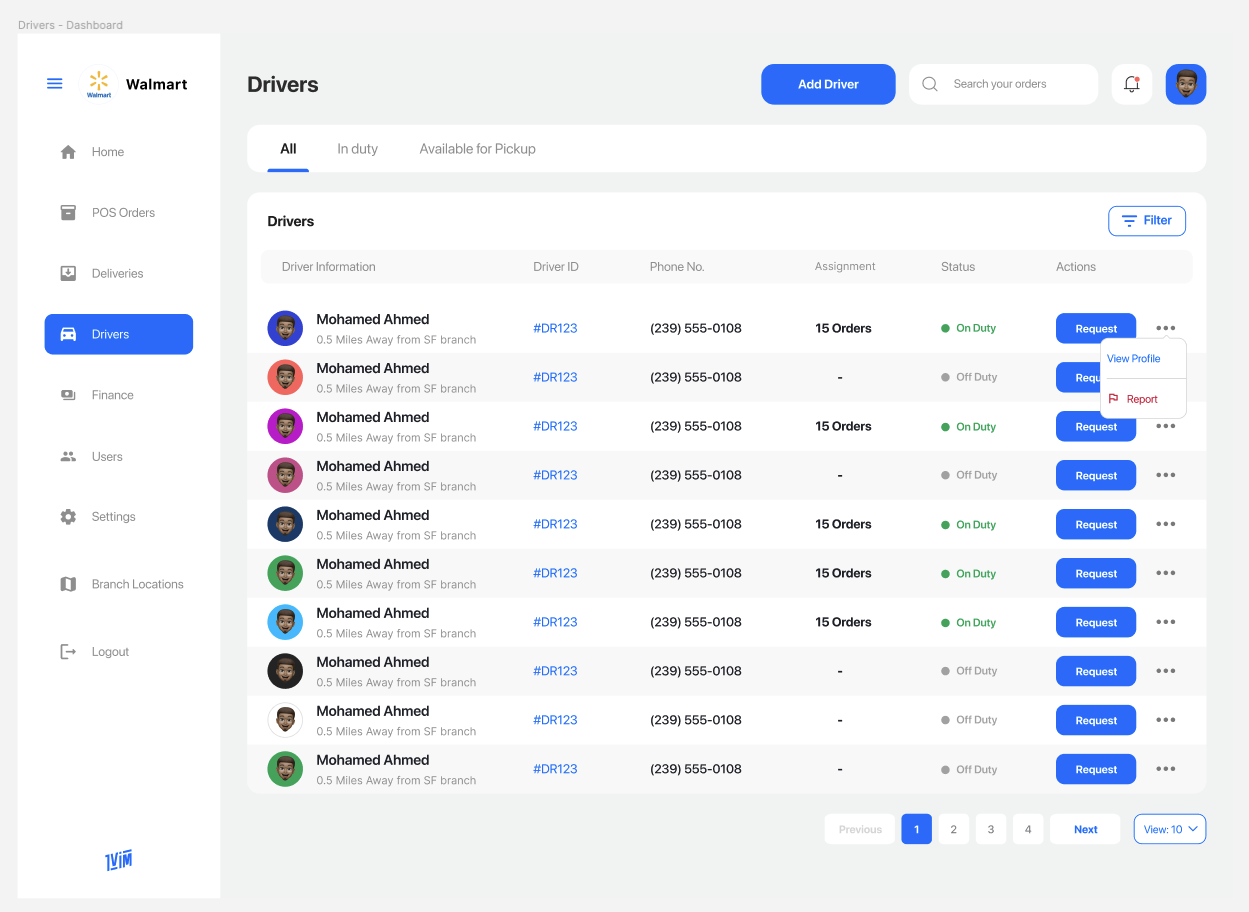
- [Wireframe - Business Dashboard]
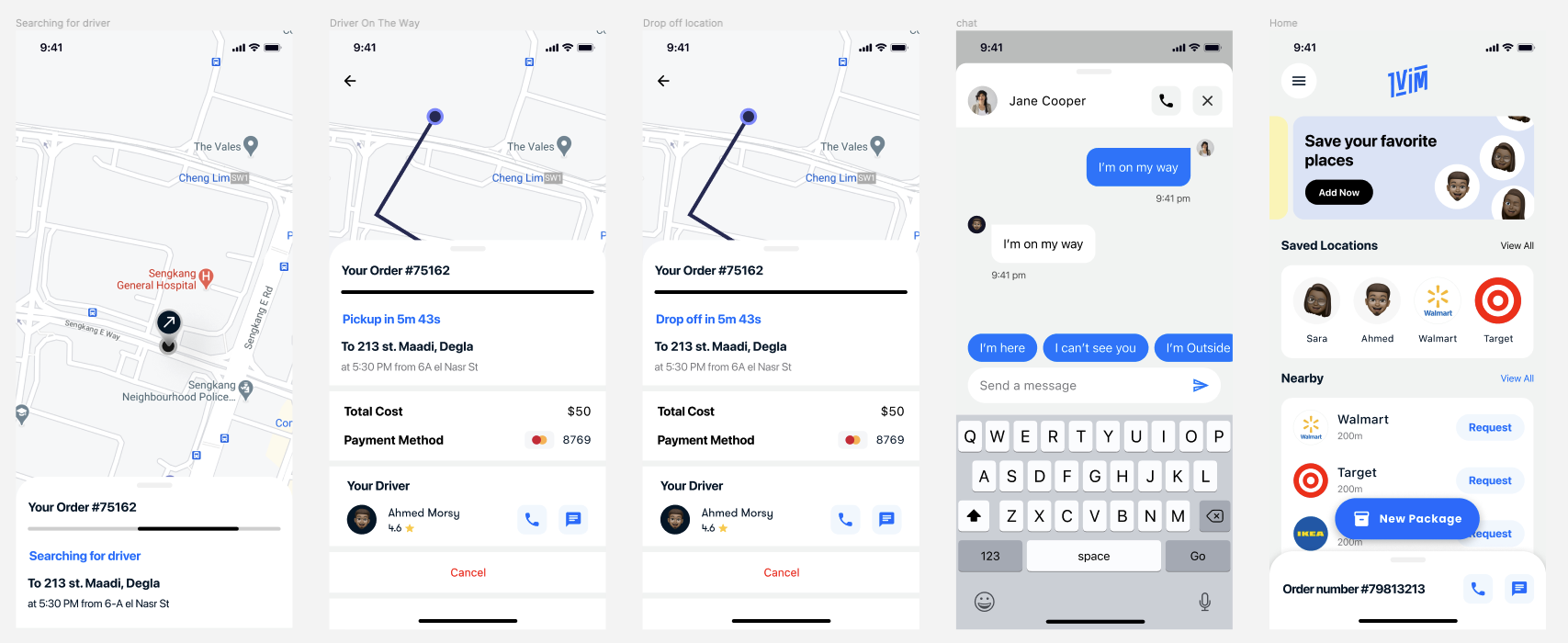
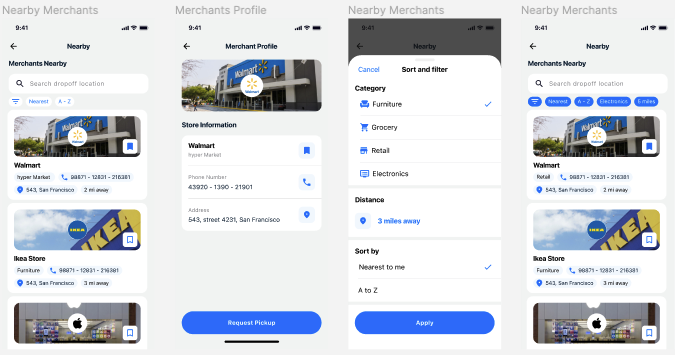
- [Wireframe - Driver Interface]
- [User Flow - Placing an Order]
- [High-fidelity Mockup - Order Tracking Screen]
- [Prototype - Interactive Demo]
- [Wireframe - Business Dashboard]: This wireframe illustrates the layout and organization of the business dashboard, which allows local businesses to manage their deliveries, track driver performance, and monitor revenue.
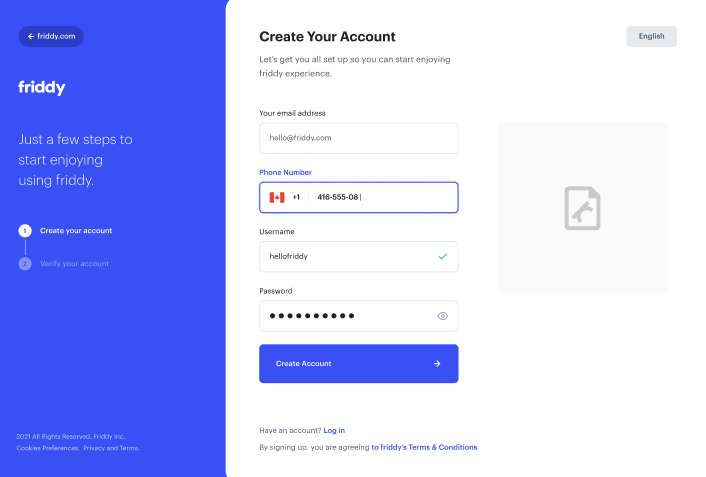
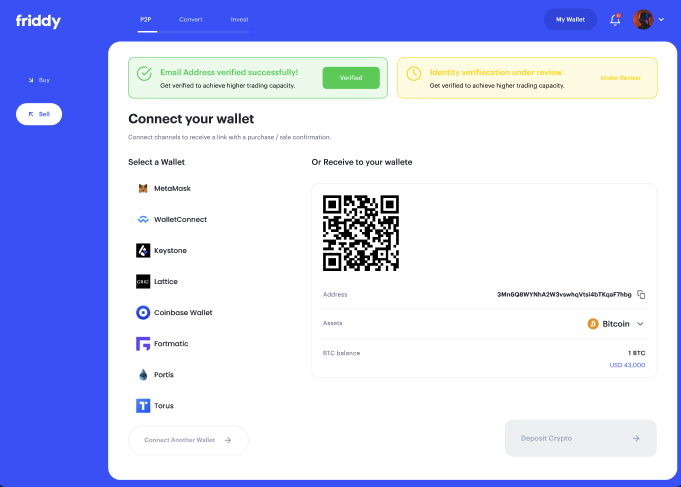
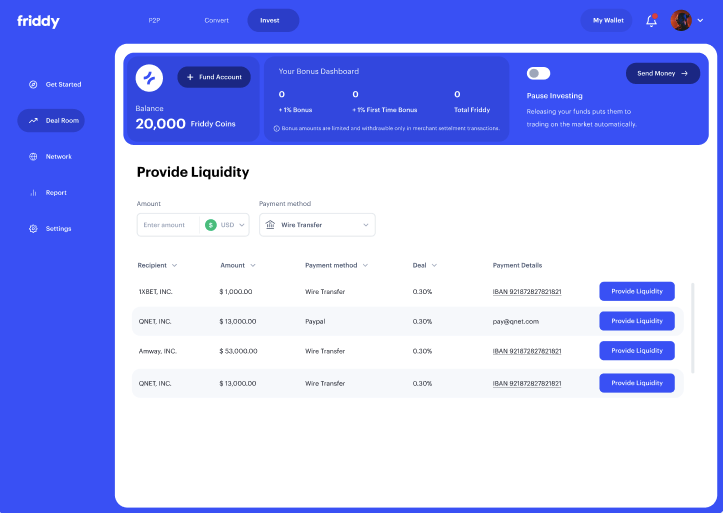
Project Title: Friddy - The Global Remittance Platform
Project Overview: Friddy is the world's first open platform designed to empower global remittance. It provides everything businesses and individuals need to start, run, and expand their global remittance operations. With support for over 450 payment methods worldwide and a range of features that cater to businesses of all sizes, Friddy aims to simplify and revolutionize the remittance industry.



Role and Responsibilities: As the lead UX/UI designer for this project, I was responsible for:
- Conducting user research and identifying user needs
- Designing the information architecture and user flows
- Creating wireframes and high-fidelity mockups
- Developing interactive prototypes for user testing
- Collaborating with the development team to ensure design consistency
Research and User Insights:
Through user interviews, surveys, and market research, I identified the following key insights and pain points:
-
Users desire low fees and transparent pricing
-
The need for a simple and intuitive user interface
-
Access to global remittance services without restrictions
-
Efficient and reliable remittance processing
-
Ensuring the safety and security of user information and funds
Design Process:
I used Figma for wireframing, prototyping, and creating high-fidelity mockups, and collaborated with the development team using GitHub to manage project files and track progress.
Key Design Decisions:
Simplified Navigation: I designed a clear and intuitive navigation system that allows users to quickly access essential features such as sending and receiving money, managing accounts, and reviewing transaction history.
Responsive Design: I developed a responsive design that adapts to various devices and screen sizes, ensuring an optimal user experience across desktop, tablet, and mobile platforms.
Security and Trust: I prioritized the integration of security features and best practices to safeguard user information and funds, instilling confidence in the platform's safety.
Results and Impact:
After launching the Friddy platform, the app experienced:
-
Rapid user adoption by individuals and businesses worldwide
-
Positive feedback from users regarding the app's ease of use and competitive fees
-
Improved user satisfaction due to efficient and reliable remittance processing
Visual Documentation:
- [Wireframe - Dashboard]
- [Wireframe - Send Money Interface]
- [User Flow - Completing a Remittance Transaction]
- [High-fidelity Mockup - Transaction History Screen]
- [Prototype - Interactive Demo]
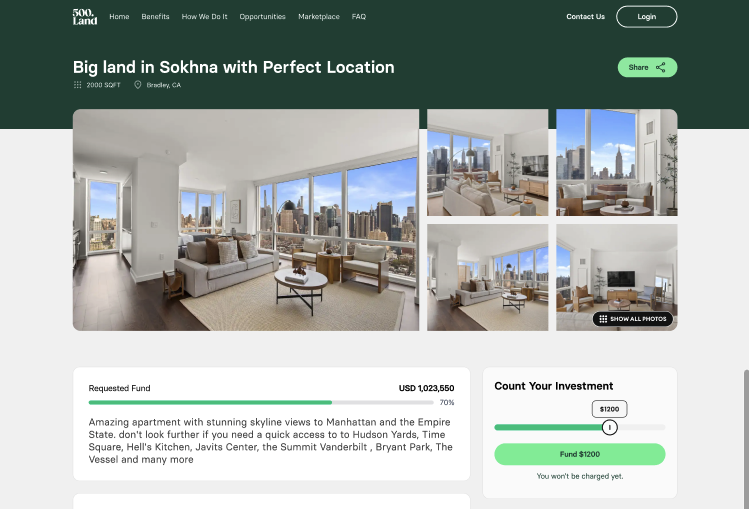
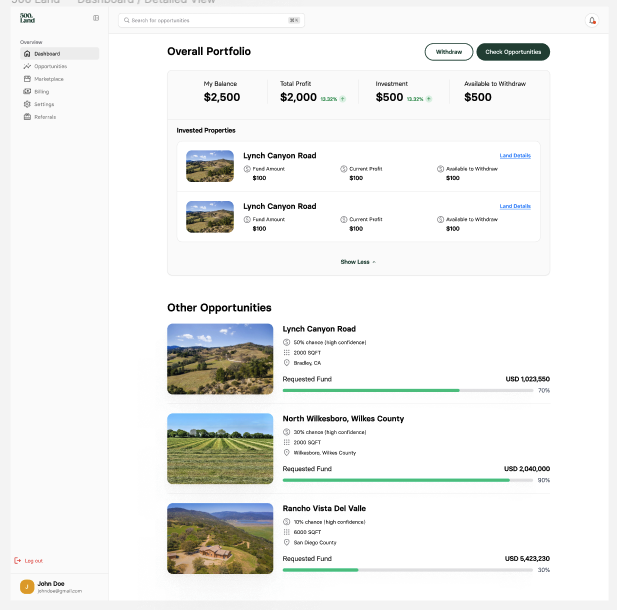
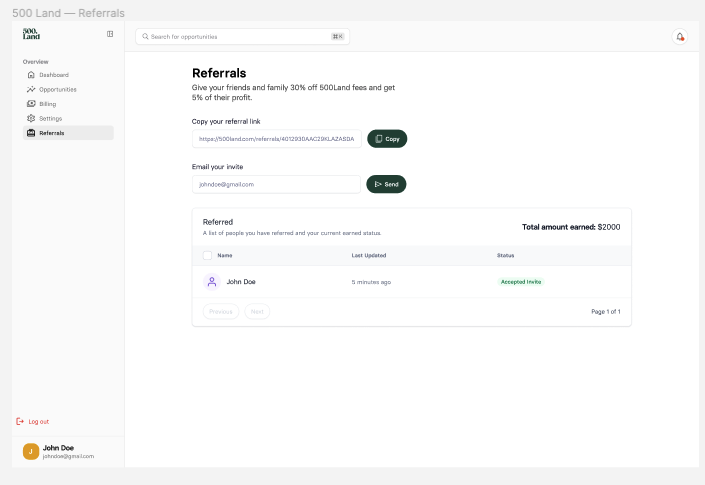
Project Title: 500Land - Simplifying Land Investment.
Project Overview: 500Land is a land investment company that specializes in identifying undervalued land with strong potential for returns on investment. The company aims to make land investment accessible and easy for everyone by providing a diverse portfolio of land and simplifying the buying process. The mission of 500Land is to simplify the land investment process and make it accessible and secure to everyone by providing exceptional investment opportunities.



Role and Responsibilities:
As the lead UX/UI designer for this project, I was responsible for:
- Conducting user research and identifying user needs
- Designing the information architecture and user flows
- Creating wireframes and high-fidelity mockups
- Developing interactive prototypes for user testing
- Collaborating with the development team to ensure design consistency
Research and User Insights:
Through user interviews, surveys, and market research, I identified the following key insights and pain points:
-
Users seek a simple and user-friendly platform for land investment
-
Access to clear and transparent information about investment opportunities
-
A need for expert guidance and support throughout the investment process
-
Trust and reliability in the platform's security and investment management
Design Process:
I used Figma for wireframing, prototyping, and creating high-fidelity mockups, and collaborated with the development team using GitHub to manage project files and track progress.
Key Design Decisions:
Intuitive Navigation: I designed a clear and intuitive navigation system that allows users to quickly access essential features such as browsing investment opportunities, monitoring their investments, and accessing resources and support.
Transparent Information: I created an interface that displays detailed information about investment opportunities, including potential returns, location, and development plans, ensuring users have all the information they need to make informed decisions.
Responsive Design: I developed a responsive design that adapts to various devices and screen sizes, ensuring an optimal user experience across desktop, tablet, and mobile platforms.
Trust and Reliability: I prioritized the integration of security features and best practices to safeguard user information and funds, instilling confidence in the platform's safety and investment management.
Visual Documentation:
- [Wireframe - Home Page]
- [Wireframe - Investment Opportunities]
- [User Flow - Browsing and Selecting Investments]
- [High-fidelity Mockup - Investment Monitoring Dashboard]
- [Prototype - Interactive Demo]